Hur man anpassar Salesforce Lightning hemsida
- Varför anpassa din Salesforce Lightning -hemsida?
- Hur man anpassar Salesforce Lightning hemsida
- Steg 1: Byt till blixt
- Steg 2: Ladda din hemsida
- Steg 3: Redigera sida
- Steg 4: Dra och släpp
- Steg 5: Lägg till instrumentpaneler
- Steg 6: Välj dina föredragna element
- Steg 7: Spara ditt arbete
- Steg 8: Aktivera anpassningar
- Några tips att tänka på när du anpassar din Salesforce Lightning -hemsida
- 1. Se till att lägga till de värdefulla komponenterna på din hemsida
- 2. Undvik överbelastning av din hemsida med för många komponenter
- Slutsats
- Vanliga Frågor
Salesforce Lightning -hemsidan är det första som användare kommer att se när de startar Salesforce -plattformen. Du är fri att anpassa den här sidan för att säkerställa att dina användare har enkel åtkomst till allt deras arbets Det är nödvändigt. Och om du inte vet hur du anpassar den här sidan, här är en användbar guide som kan hjälpa dig nedan.
Varför anpassa din Salesforce Lightning -hemsida?
Som tidigare nämnts garanterar du att anpassa din SalesForce Lightning -hemsida att dina användare omedelbart kan komma åt allt sitt arbete. Du kan ändra delar av den här sidan för att betona särskild information till dina användare. Effektivt redigering av din sida för att markera dessa delar är nyckeln till att öka din arbetares effektivitet.
Du kan anpassa den här delen av Salesforce med hjälp av Lightning App Builder. Men innan du kan börja anpassa din hemsida måste du först använda plattformens Lightning Experience -användargränssnitt.
Hur man anpassar Salesforce Lightning hemsida
Salesforce Lightning gör det enkelt att bygga responsiva appar för alla enheter, inkluderar Lightning Component -ramverk och hjälpsamma utvecklarverktyg.Det moderna användargränssnittet för Salesforce Home är optimerat för en snabb och lyhörd design på alla enheter.Undrar du hur man anpassar denna del av Salesforce? Här är en steg-för-steg-guide om hur du redigerar din Salesforce Lightning-hemsida nedan:
Steg 1: Byt till blixt
Som nämnts ovan, se till att du redan använder Salesforces Lightning Experience -användargränssnitt för att göra de möjliga ändringarna på din hemsida.
För att göra detta klickar du på pilknappen på höger sida av din profil (där ditt visningsnamn visas) för att starta rullgardinsmenyn. Därifrån väljer du alternativet Byt till blixtupplevelse.
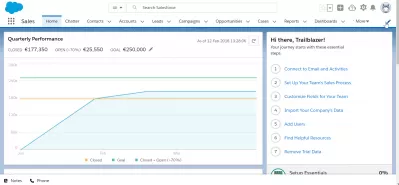
Steg 2: Ladda din hemsida
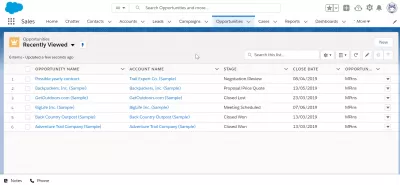
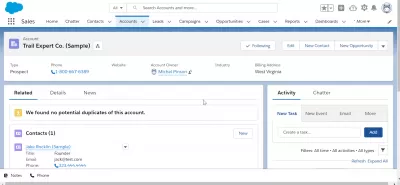
Lightning Experience -användargränssnittet laddas nu på din skärm. När det är klart, leta efter hemsidan i din organisations Salesforce Workspace.
Steg 3: Redigera sida
Besök sedan installationen och välj alternativet Redigera sida. Att välja det här alternativet lanserar Lightning App Builder. Härifrån ser du de ny redigerade sidorna på fliken sidor. Samtidigt visar den vänstra delen av skärmen dig de användbara komponenterna.
Du kan också använda back -knappen för att omdirigera dig till hemområdet. Observera dock att att göra denna åtgärd förlorar alla ändringar du gjorde. Dessutom kan du också fritt lägga rapporter, instrumentpaneler och olika genvägar till sidans utsedda listvyer.
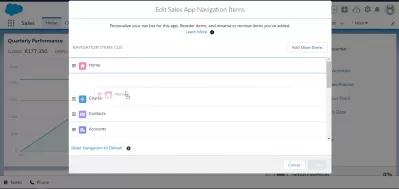
Steg 4: Dra och släpp
Välj de komponenter du vill lägga till genom att dra och släppa dem till deras motsvarande områden på din hemsida.
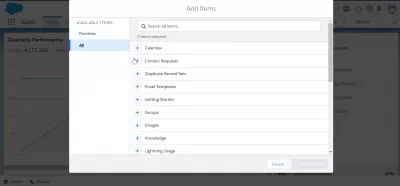
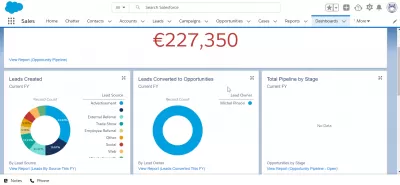
Steg 5: Lägg till instrumentpaneler
Om du lägger till instrumentpaneler på din hemsida kan du välja vilka instrumentpaneler du vill dyka upp. Dessutom kan du också justera dess höjd eller sätta den ur synen om den innehåller fel.
Steg 6: Välj dina föredragna element
Du kan lägga till extra detaljer i listvyerna du lägger till på din hemsida. Till exempel kan du välja dina föredragna filter, objekt och listan över poster du vill visa. Du har också möjlighet att hålla åtgärdsfältet dolt eller aktivera inline -redigeringar.
Steg 7: Spara ditt arbete
Om du är nöjd med dina anpassningar, spara ditt arbete genom att klicka på spara -knappen.
Steg 8: Aktivera anpassningar
Slutligen väljer du alternativet Aktivera för att implementera dessa anpassningar på din organisations hemsida. Du kan implementera dessa anpassningar för alla organisationens medlemmar eller bara ställa in dem för särskilda användare.
Några tips att tänka på när du anpassar din Salesforce Lightning -hemsida
1. Se till att lägga till de värdefulla komponenterna på din hemsida
Salesforce är laddad med ett brett utbud av mycket värdefulla komponenter som kan hjälpa till att göra det lättare att hantera i din arbetsyta. Om du inte är säker på vilka komponenter du ska lägga till när du redigerar din hemsida är här några rekommendationer du kan överväga:
- Dagens händelser och dagens uppgifterskomponenter: Listor som visar händelser och uppgifter planerade till nämnda dag
- Hemsida Assistant Component: visar högst tio kritiska uppdateringar om leads och möjligheter som måste följas upp eller tas upp
- Nya posterkomponent: Visar de sista posterna du tidigare har åtkomst till
2. Undvik överbelastning av din hemsida med för många komponenter
Du är fri att lägga till så många komponenter på din hemsida. Observera dock att lägga till för många komponenter kommer att påverka sidans prestanda negativt. Så se till att begränsa antalet komponenter du behöver lägga till.
Slutsats
Detta avslutar guiden för hur man anpassar SalesForce Lightning -hemsidan. Återigen garanterar redigering av denna del att du har en organiserad och lättförståelig arbetsyta för dina användare. Och tack vare det stora urvalet av redigeringar och komponenter som du kan göra för SalesForce Lightning -hemsidan kan du utmärkt en hemsida som bäst passar din organisations behov och preferenser.
Vanliga Frågor
- Hur förbättrar anpassningen av Salesforce Lightning -hemsidan användarnas effektivitet?
- Att anpassa hemsidan gör det möjligt för användare att ha snabb åtkomst till de mest relevanta verktygen och data, vilket förbättrar arbetsflödeseffektiviteten och användarupplevelsen.