Salesforce Lightning 홈페이지를 사용자 정의하는 방법
- Salesforce Lightning 홈페이지를 사용자 정의하는 이유는 무엇입니까?
- Salesforce Lightning 홈페이지를 사용자 정의하는 방법
- 1 단계 : 번개로 전환하십시오
- 2 단계 : 홈페이지를로드하십시오
- 3 단계 : 페이지 편집
- 4 단계 : 드래그 앤 드롭
- 5 단계 : 대시 보드를 추가합니다
- 6 단계 : 선호하는 요소를 선택하십시오
- 7 단계 : 작업을 저장하십시오
- 8 단계 : 사용자 정의 활성화
- Salesforce Lightning 홈페이지를 사용자 정의 할 때 고려해야 할 몇 가지 팁
- 1. 홈페이지에 귀중한 구성 요소를 추가하십시오.
- 2. 너무 많은 구성 요소로 홈페이지를 과부하하지 마십시오.
- 결론
- 자주 묻는 질문
Salesforce Lightning 홈페이지는 Salesforce 플랫폼을 시작할 때 사용자가 가장 먼저 볼 수있는 것입니다. 사용자가 모든 작업 필수 요소에 쉽게 액세스 할 수 있도록이 페이지를 사용자 정의 할 수 있습니다. 이 페이지를 사용자 정의하는 방법을 모르는 경우 아래에 도움이되는 유용한 안내서가 있습니다.
Salesforce Lightning 홈페이지를 사용자 정의하는 이유는 무엇입니까?
앞에서 언급했듯이 SalesForce Lightning 홈페이지를 사용자 정의하면 사용자가 모든 작업에 즉시 액세스 할 수 있습니다. 이 페이지의 일부를 변경하여 사용자에게 특정 정보를 강조 할 수 있습니다. 이러한 부분을 강조하기 위해 페이지를 효율적으로 편집하는 것이 작업자의 효율성을 높이는 열쇠입니다.
Lightning App Builder의 도움으로 Salesforce 의이 부분을 사용자 정의 할 수 있습니다. 그러나 홈페이지 사용자 정의를 시작하기 전에 먼저 플랫폼의 Lightning Experience 사용자 인터페이스를 사용해야합니다.
Salesforce Lightning 홈페이지를 사용자 정의하는 방법
Salesforce Lightning을 사용하면 모든 장치에 대한 반응 형 앱을 쉽게 구축 할 수 있으며 Lightning 구성 요소 프레임 워크 및 유용한 개발자 도구가 포함됩니다.Salesforce Home의 최신 사용자 인터페이스는 모든 장치에서 빠르고 반응이 좋은 디자인에 최적화되어 있습니다.Salesforce 의이 부분을 사용자 정의하는 방법이 궁금하십니까? 다음은 아래의 SalesForce Lightning 홈페이지를 편집하는 방법에 대한 단계별 안내서입니다.
1 단계 : 번개로 전환하십시오
위에서 언급했듯이 이미 Salesforce의 Lightning Experience 사용자 인터페이스를 사용하여 홈페이지를 변경할 수 있습니다.
이렇게하려면 프로필 오른쪽의 화살표 버튼 (표시 이름이 표시되는 위치)을 클릭하여 드롭 다운 메뉴를 시작하십시오. 거기에서 번개 경험으로 전환옵션을 선택하십시오.
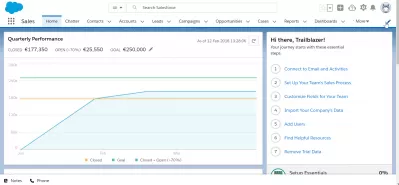
2 단계 : 홈페이지를로드하십시오
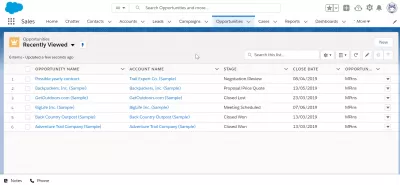
Lightning Experience 사용자 인터페이스가 이제 화면에로드됩니다. 로드가 완료되면 조직의 Salesforce 작업 공간에서 홈페이지를 찾으십시오.
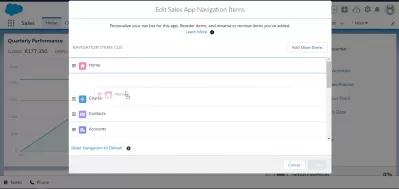
3 단계 : 페이지 편집
다음으로 설정을 방문하고 페이지 편집옵션을 선택하십시오. 이 옵션을 선택하면 Lightning App Builder가 시작됩니다. 여기에서 페이지 탭에 새로 편집 된 페이지가 표시됩니다. 한편, 화면의 왼쪽 부분에는 사용 가능한 구성 요소가 표시됩니다.
뒤로 버튼을 사용하여 가정 공간으로 자신을 리디렉션 할 수도 있습니다. 그러나이 조치를 수행하면 변경 사항을 상실 할 것입니다. 또한 보고서, 대시 보드 및 다양한 단축키를 페이지의 지정된 목록보기에 자유롭게 넣을 수도 있습니다.
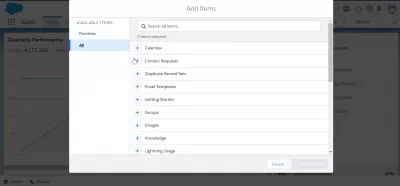
4 단계 : 드래그 앤 드롭
홈페이지의 해당 영역으로 드래그하고 떨어 뜨려 추가하려는 구성 요소를 선택하십시오.
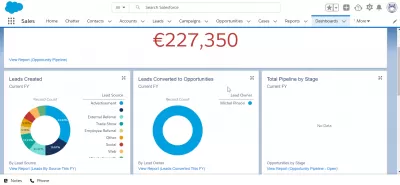
5 단계 : 대시 보드를 추가합니다
홈페이지에 대시 보드를 추가하는 경우 표시하려는 대시 보드를 선택할 수 있습니다. 또한 오류가 포함 된 경우 높이를 조정하거나 시야에서 벗어날 수도 있습니다.
6 단계 : 선호하는 요소를 선택하십시오
홈페이지에 추가 할 목록보기에 추가 세부 정보를 추가 할 수 있습니다. 예를 들어, 선호하는 필터, 개체 및 표시하려는 레코드 목록을 선택할 수 있습니다. 또한 액션 바를 숨기거나 인라인 편집을 활성화 할 수있는 옵션도 있습니다.
7 단계 : 작업을 저장하십시오
사용자 정의에 만족하는 경우 저장 버튼을 클릭하여 작업을 저장하십시오.
8 단계 : 사용자 정의 활성화
마지막으로, 조직의 홈페이지에서 이러한 사용자 정의를 구현하려면 활성화 옵션을 선택하십시오. 모든 조직 구성원에 대해 이러한 사용자 정의를 구현하거나 특정 사용자 만 설정할 수 있습니다.
Salesforce Lightning 홈페이지를 사용자 정의 할 때 고려해야 할 몇 가지 팁
1. 홈페이지에 귀중한 구성 요소를 추가하십시오.
Salesforce에는 작업 영역에서 작업을보다 쉽게 관리 할 수 있도록 다양한 귀중한 구성 요소가 장착되어 있습니다. 홈페이지를 편집 할 때 어떤 구성 요소를 추가 해야하는지 확실하지 않은 경우 다음은 몇 가지 권장 사항이 있습니다.
- 오늘의 이벤트 및 오늘의 작업 구성 요소 : 해당 날을 위해 예정된 이벤트 및 작업을 보여주는 목록
- HomePage Assistant 구성 요소 : 후속 조치 또는 참석 해야하는 리드 및 기회에 대한 최대 10 개의 중요한 업데이트를 보여줍니다.
- 최근 레코드 구성 요소 : 이전에 액세스 한 마지막 레코드를 보여줍니다.
2. 너무 많은 구성 요소로 홈페이지를 과부하하지 마십시오.
홈페이지에 많은 구성 요소를 자유롭게 추가 할 수 있습니다. 그러나 너무 많은 구성 요소를 추가하면 페이지 성능에 부정적인 영향을 미칩니다. 따라서 추가해야 할 구성 요소 수를 제한하십시오.
결론
이것은 SalesForce Lightning 홈페이지를 사용자 정의하는 방법에 대한 가이드를 종료합니다. 다시 한 번,이 부분을 편집하면 사용자를위한 체계적이고 이해하기 쉬운 작업 공간이 보장됩니다. 또한 SalesForce Lightning 홈페이지에 할 수있는 방대한 편집 및 구성 요소 덕분에 조직의 요구와 선호도에 가장 적합한 홈페이지를 훌륭하게 설정할 수 있습니다.
자주 묻는 질문
- Salesforce Lightning 홈페이지를 사용자 정의하면 사용자 효율성이 향상됩니까?
- 홈페이지를 사용자 정의하면 사용자는 가장 관련성이 높은 도구 및 데이터에 빠르게 액세스하여 워크 플로우 효율성 및 사용자 경험을 향상시킬 수 있습니다.